Marketing Studio
Marketing Studio
Marketing automation tool for real estate agents
Marketing automation tool for real estate agents

Brokerage Engine is building the next generation of real estate SaaS solutions in the US. Marketing Studio is one of their tools that gives agents the ability to create professional marketing content in a matter of seconds.
MY ROLE
Product Design Lead, Strategy & Facilitation
TIMELINE
Jan - Jun 2019
WEBSITE
PRODUCT TEAM
Thiago Dalcin — Product Design Lead & Facilitator
Eduardo Javier Salgado — Product Designer
Daniel Amarante — Software Engineer
Matheus Anzullin — Software Engineer
Brain Zhang — VP of Product (New York)
David Habedank — User Representative (San Antonio, TX)
Thiago Dalcin — Product Design Lead & Facilitator
Eduardo Javier Salgado — Product Designer
Daniel Amarante — Full Stack Engineer
Matheus Anzullin — Software Engineer
Brain Zhang — VP of Product (New York)
David Habedank — User Representative (San Antonio, TX)
My Role
I wore three hats while building this product. It was a time of intense learning in regard to business strategy and leadership at Ambush. Here are my roles in this project:
01 Product Lead
Bridging the gap between business/user requirements and the product team, collaborating with the client (VP of Product) on product thinking, prioritizing features, and setting goals for the engineering and design team.
Bridging the gap between business/user requirements and the product team, collaborating with the client (VP of Product) on product thinking, prioritizing features and setting goals for the engineering and design team.
02 Senior Product Designer
I was responsible for the creation of user journeys, information architecture, visual design, and the Design System. Setting the overall experience while creating a safe environment for others to collaborate.
Creation of user journeys, information architecture, visual design, and design system. Setting the overall experience while creating a safe environment for others to collaborate.
03 Design Sprint Facilitator

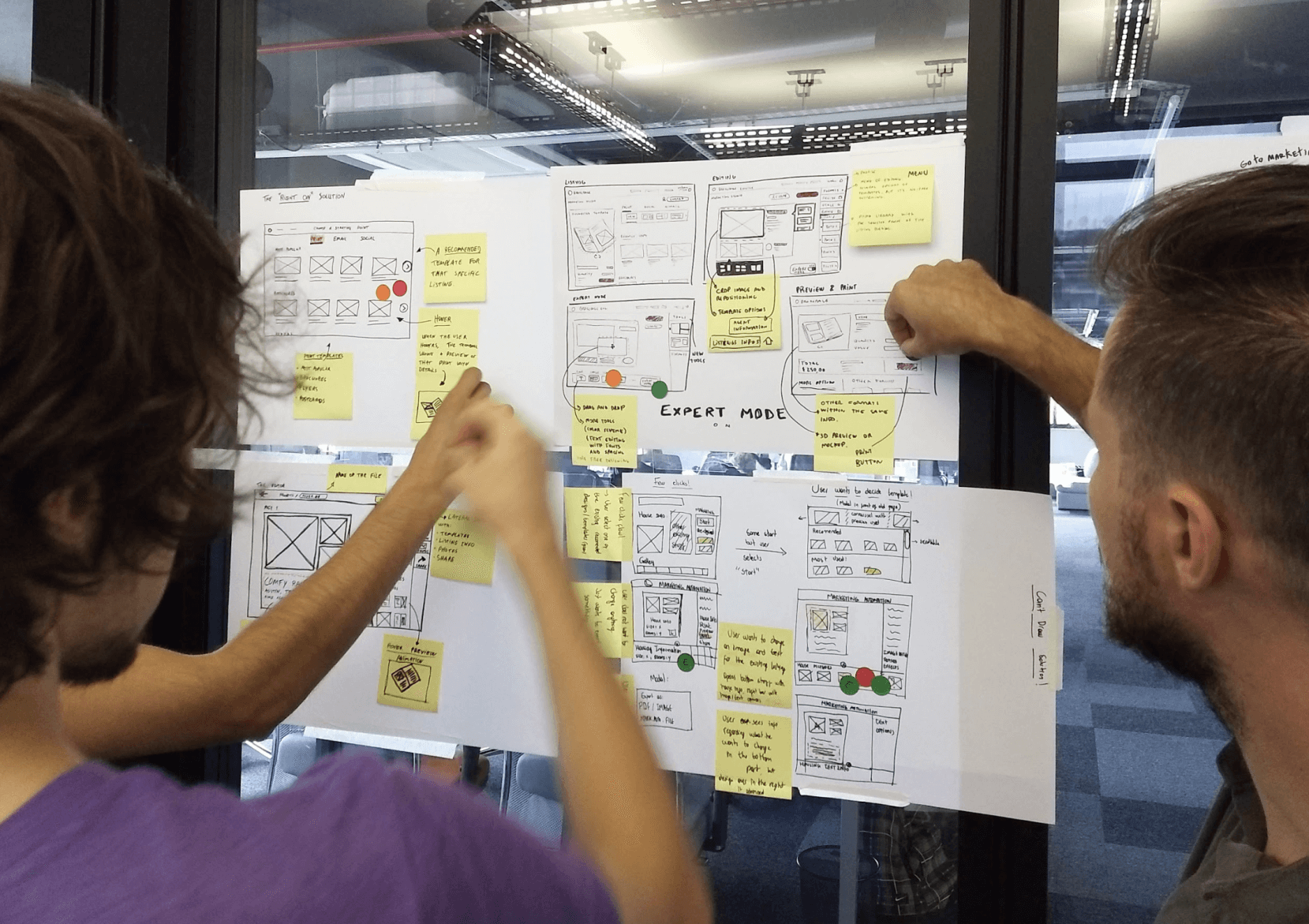
A moment of collaboration in our cross-functional team
A moment of collaboration in our cross-functional team
The Context
DISTRIBUTED TEAMS
Our team at Ambush Brazil worked as a consultancy company building the product in collaboration with Brokerage Engine US. Our team was based in Porto Alegre, Brazil. The client and stakeholders were in New York and San Antonio, Texas.
Collaborating in teams that are continents apart is super fun but also challenging.
I wrote on Medium about making meaningful progress with distributed stakeholders.
Challenge
THE PROBLEM
Real estate brokerages have high costs to create and print marketing materials to publicize properties. The current workflow was slow and they depended on middlemen to get marketing pieces ready.
It was a nightmare for real estate agents to come up with great layouts of marketing pieces (online and offline) that could possibly help them selling properties.
THE NEED
They needed a tool to make the process of designing and printing marketing collateral effortless for real estate agents. Giving the ability of an advanced design tool to both novice and expert users.
With the combination of the Design Sprint, agile workflow, and intense collaboration, we were able to deliver the MVP in three months.

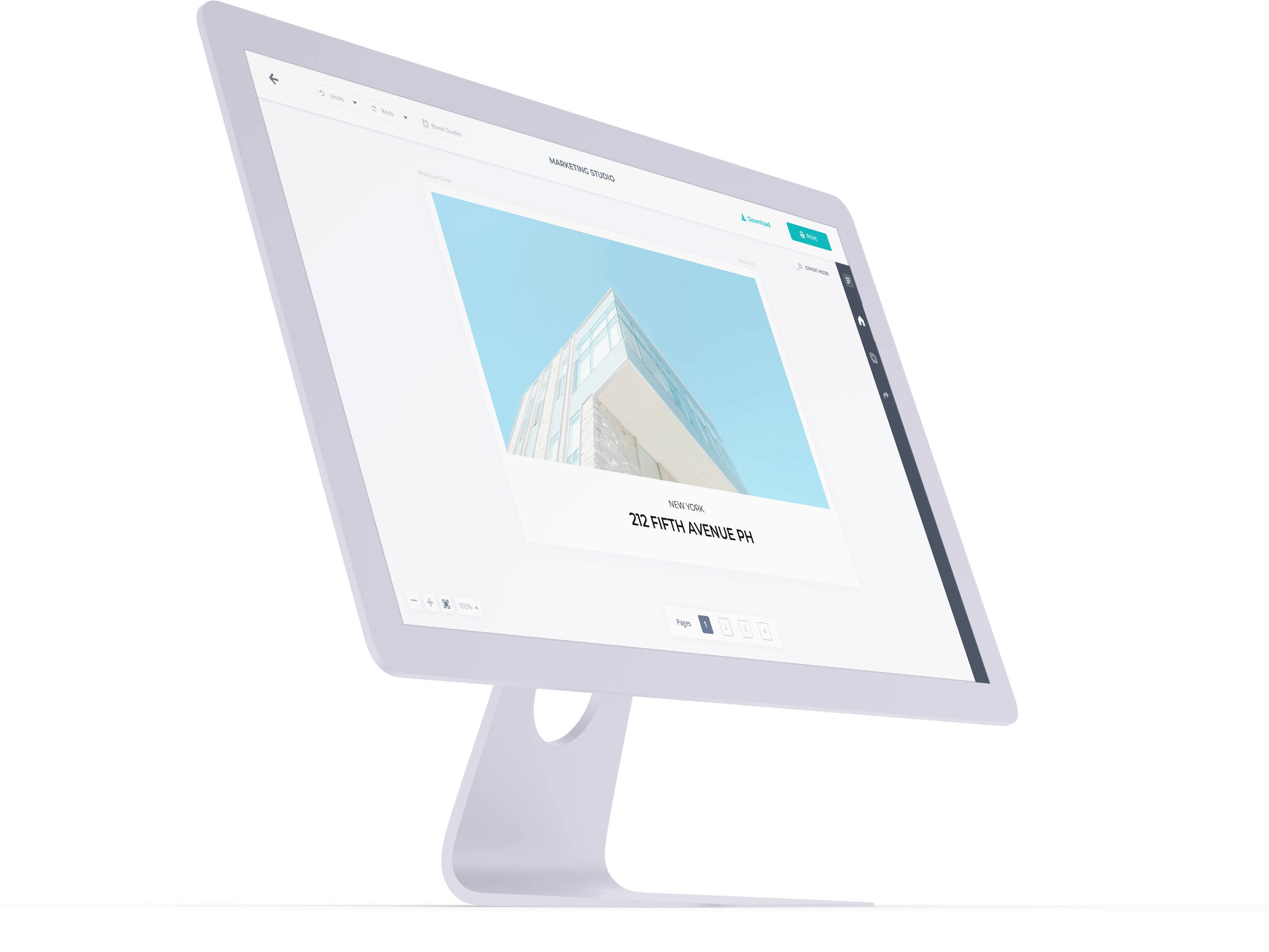
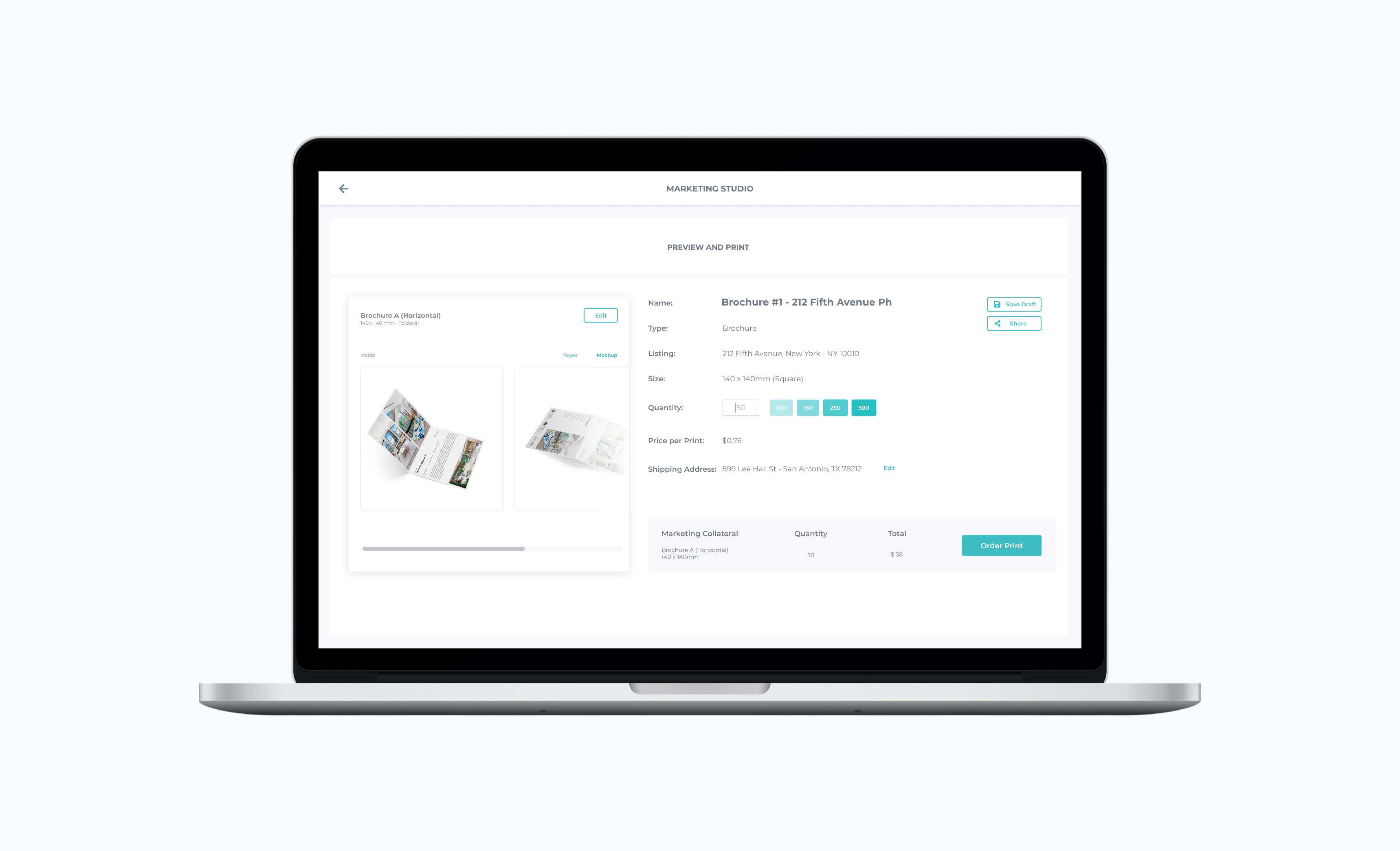
Printing checkout screen
The Preparation
Before start sprinting, we had four stakeholder interviews to understand their problems and needs. This way we were able to craft the process based on different perspectives, and the business motivation behind it.
We consolidated all information into a document that had user journeys, three personas, a competitive landscape, short and long-term goals
Adapting the
Process
We optimized the sprint week, deciding to kick off on Friday, as we had three different time zones. Also, we combined the ideation and decision phases on Monday, concentrating three days on prototyping. This we'd have a more complete prototype to bring more insights and a clearer path to follow.
WHY Is ADAPTATION IMPORTANT?
Projects are different by nature — different contexts, users, and businesses. I believe that if we blindly apply the exact same process for all the problems, there's a big probability that we're either missing something or doing busy work.
A Six-day
Design Sprint
Friday
Understand
Lightning Talks
Experts Interviews
How Might We's
Challenge Overview
Monday
Ideate & Decide
Comparable problem (Homework)
Boot Up Note Taking
Crazy 8's + Share and Vote
Solution Sketch + Share and vote
Tuesday — Wednesday — Thursday
Storyboard &
Prototype
User Journey
Storyboard
Rapid-Prototyping
Friday
Test & Validate
User Testing Script
Usability Testing
Learnings and Next Steps
User Testing Script
Usability Testing
Learnings and Next Steps
Collective understanding & the sense of ownership are, in my opinion, the most valuable benefits of co-creation & smart collaboration.

A big shared brain being created in one of the co-creation workshops
Collective understanding, alignment and sense of ownership are the most valuable benefits of collaboration.
The Sprint
Besides planning, facilitating, and participating in the workshops, I was responsible for nurturing collaboration with the distributed stakeholders
LIGHTNING TALKS
We prepared a script to guide the stakeholders during the exercise. Two stakeholders gave 30 minutes talks to the sprinting team about the short/long term goal, key functionalities, competitive landscape, and described in details three personas.
Lightning Talks Script
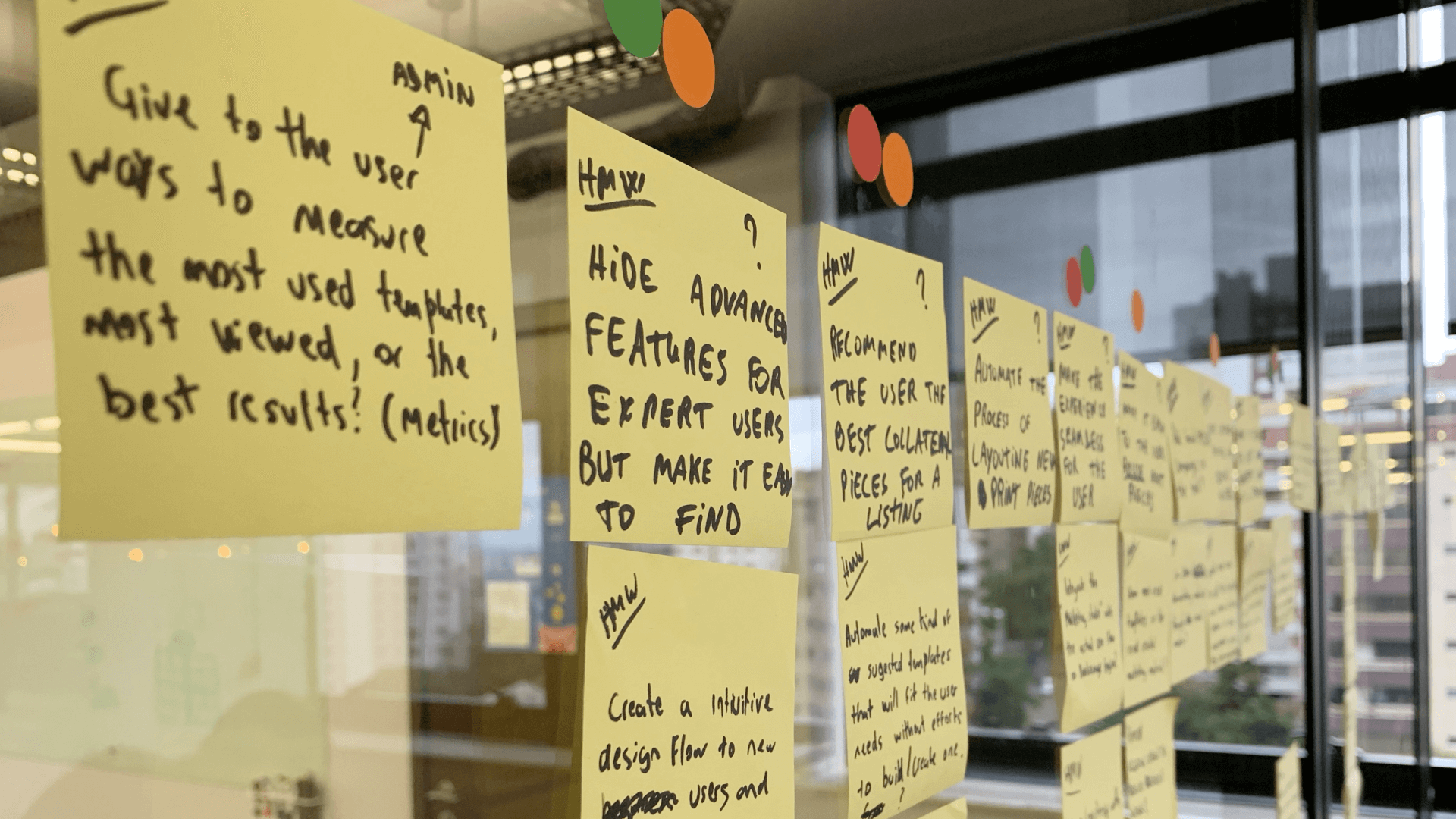
HOW MIGHT WE'S
During the Lightning Talks, the team was fully committed to take How might we notes to build the foundation of the Design Sprint. The team voted and decided the biggest challenges to be tackled.

How Might We notes clustered and voted
CRAZY 8'S
Eight distinct ideas in eight minutes. The main goal here was to push beyond the first idea and generate the most different ideas possible. Then the team voted and converged on the most promising ideas.

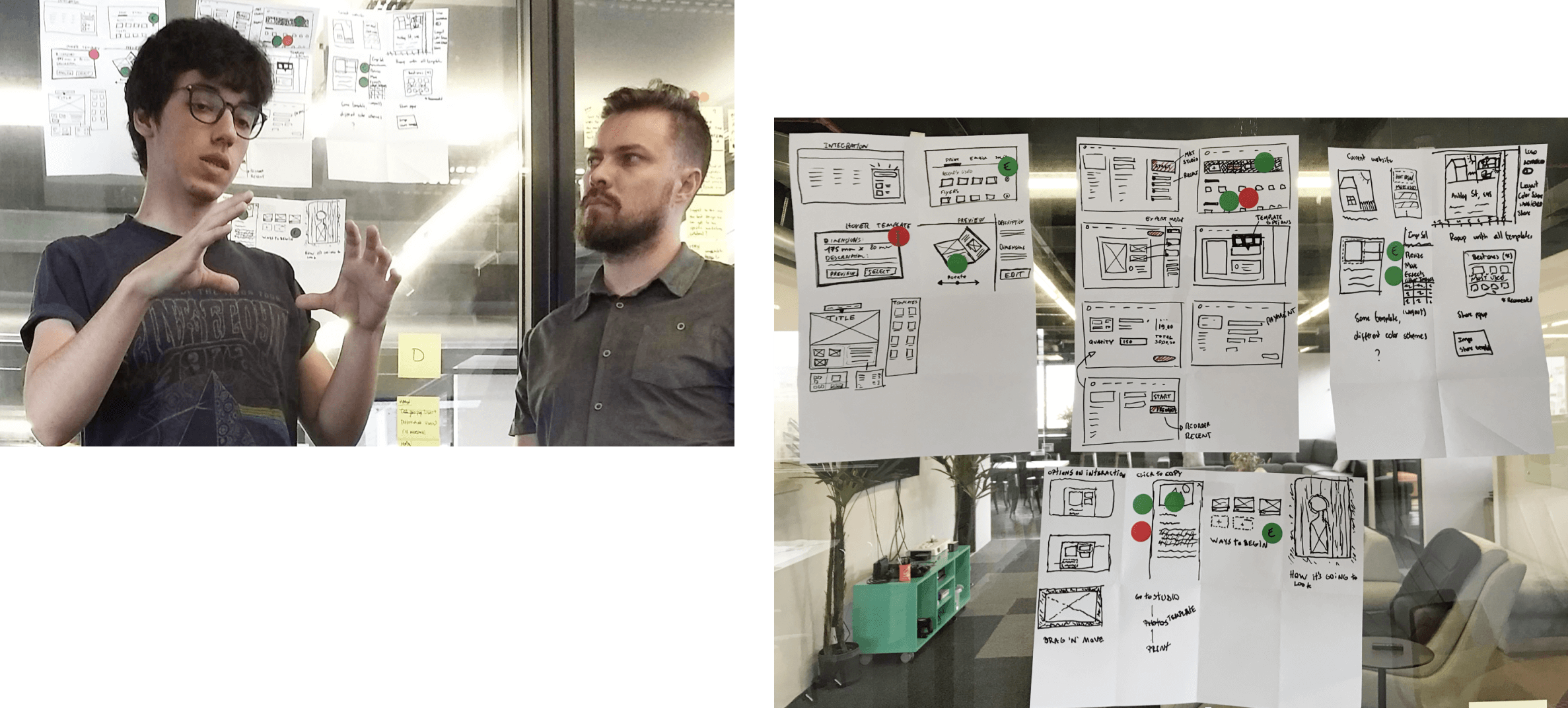
SOLUTION SKETCH
30 minutes combining each other's ideas into a new and detailed one.
It was cool to see the patterns of ideas taking shape.

Team voting on specific features that were worth it to be prototyped
Team voting on specific features that were worth it to be prototyped
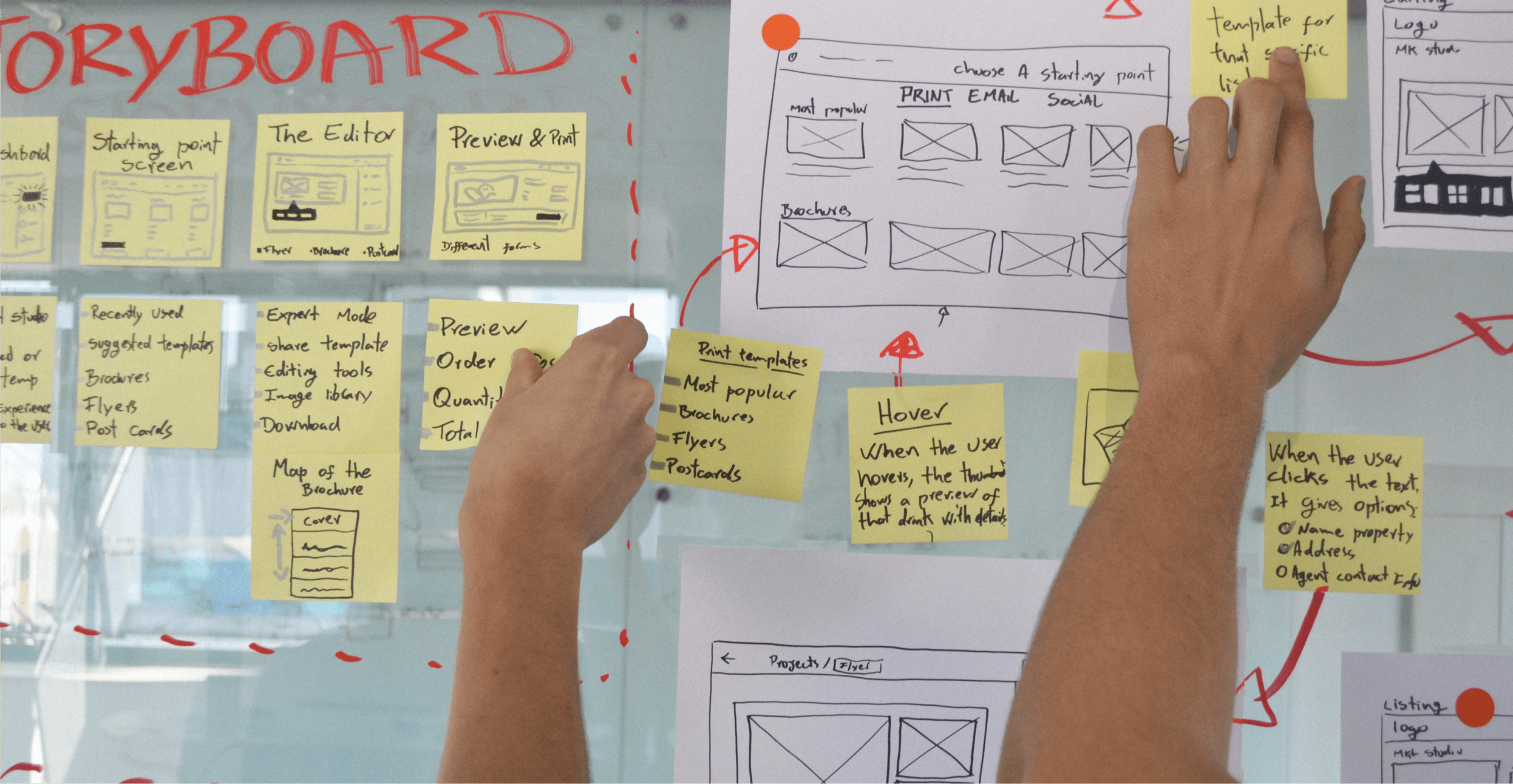
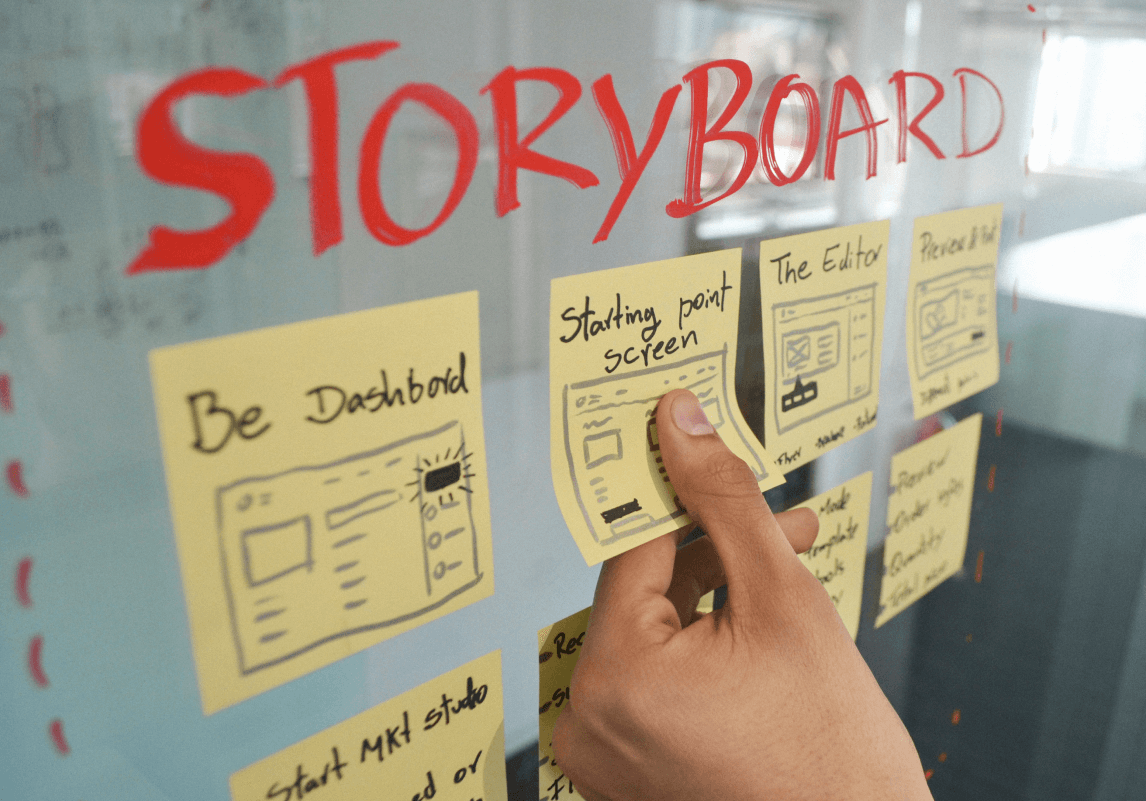
STORYBOARD
The team consolidated the entire ideation phase into one screen-by-screen guide to be prototyped.

Storyboarding is crucial to define the overall scope of the prototype and start executing
Storyboarding is crucial to define the overall scope of the prototype and start executing
The Prototype
We prototyped a quite lot, creating the main user flow with 33 screens using Sketch + Invision. The effort was worth it because this way the user testing sessions were way more insightful and gave us a clear roadmap to start prioritizing.
Starting points auto-populated with data from external listing platform
Starting points auto-populated with data from external listing platform
A grid-based solution to bring flexibility but at the same time avoiding novice users to make inconsistent layouts
A grid-based solution to bring flexibility but at the same time avoiding novice users to make inconsistent layouts
TEXT EDITION AND EXPERT MODE
We applied progressive disclosure, creating the concept of "expert mode". The goal was to give more control to expert users without distracting novice users with advanced options.
ADDING NEW AGENTS
Thought to be super simple and straight-forward, in less than 10 seconds, the user can add new agents.
User Testing
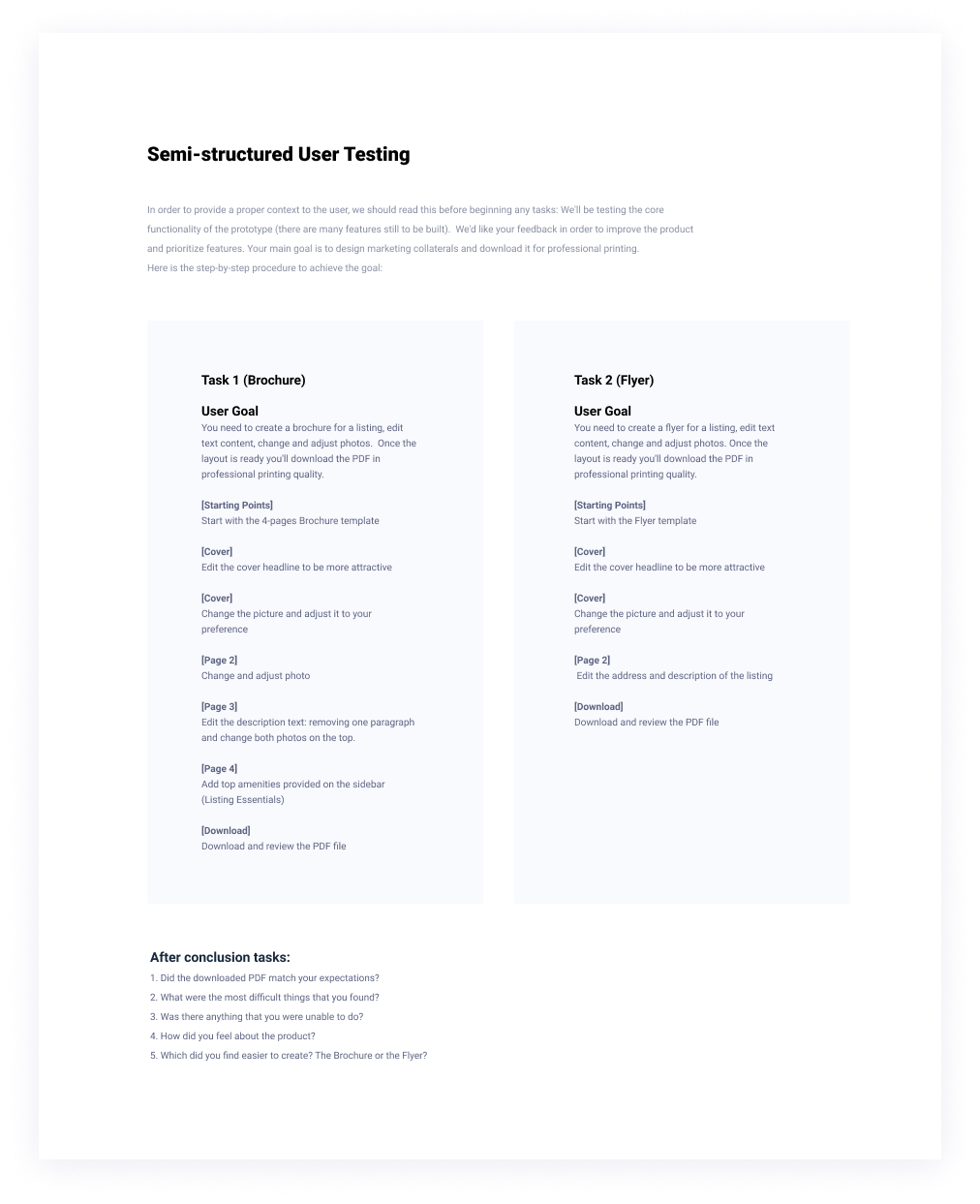
We created a semi-structured user-testing script with two testing scenarios to guide the testing sessions with five users. The success metrics were success/failure rates and time to perform each task of the script. The client ran the tests on-site and brought feedback to our team. Here's indeed a downside that I explain in the Learnings & Insights section below.
Semi-structured user testing script
After the
Design Sprint
After the Sprint we had the iteration week, where we improved the prototype to be retested with users. Then we defined the roadmap for the MVP and prioritized the backlog.
THE PRODUCT UP AND RUNNING
With designers, engineers, and stakeholders collaborating in two-weeks iterations (scrum process), we built the MVP with the core experience in three months

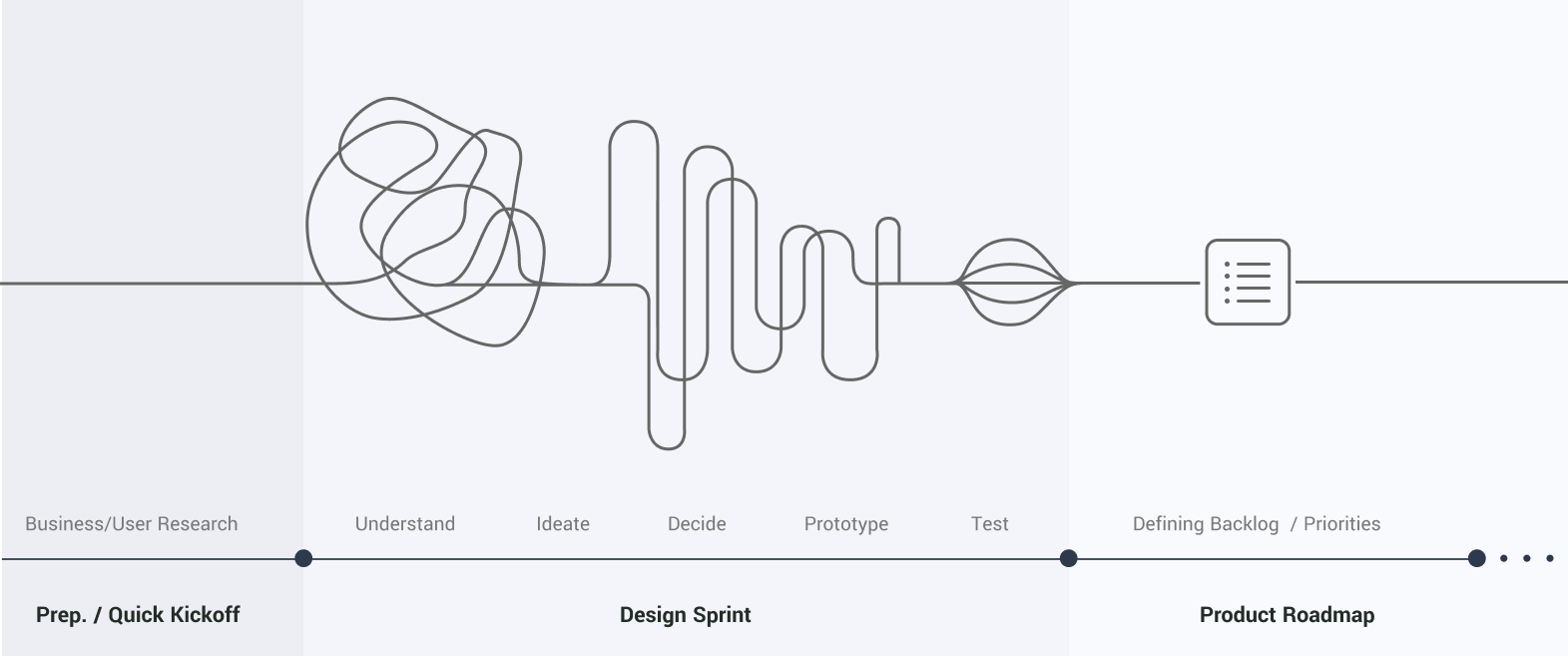
Here's how we marry Design Sprints in the Agile workflow. Infograph inspired by Jay Melone's Article.
Here's how we marry Design Sprints in the Agile workflow. Infographic inspired by Jay Melone's Article.
Learnings &
Insights
I wrote more about my learnings on Medium:
Making meaningful progress with distributed stakeholders.
01
What would I do differently next time?
I wish the user testing phase could be done more carefully. Without our team participating actively in the user testing sessions, lots of subjective signals were lost along the way. Also, I'd invest more time in Storyboarding before start prototyping. It would avoid stopping to make decisions when actually it's time to concentrate and execute.
02
Sense of ownership and huge progress
At Ambush, we could see that design sprints brought great value to our agile process. For this reason, now we kickoff every project with Design Sprints. And we're constantly tweaking and tuning it. Having a structured step-by-step process, to validate and test ideas ensures that we have design thinking present in the product development process.
03
Over-communication is key
Collaboration in a distributed team among New York, San Antonio (US) and Porto Alegre (BR), with three different time zones was surely the biggest challenge. We overcame it by having an extra care with communication, promoting intense collaboration at all times and never letting the ball drop.
NEXT PROJECT